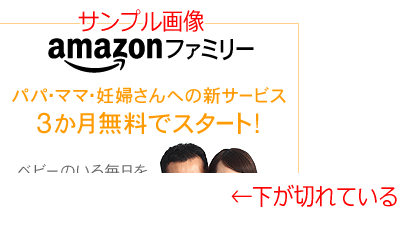
ブログ内に以下のAmazonアソシエイトを貼り付けようとしたら、下側が表示されないということがありました。
これはWordPressのテーマ「Stinger3」のcssの関係で表示されなくなっています。それの直し方を紹介します。
WordPressのテーマ「Stinger」だとCSSの関係で表示されない
AdSenseはmoreタグに表示するプラグインを入れています。詳しくは下の記事をあわせて読んでみてください▼
【関連】[WordPress]記事中のmoreタグにAdsenseを追加できるプラグインAdMore

WordPressのテーマ「Stinger3」で普通にAmazonアソシエイトやGoogle Adsenseを記事内に表示すると以上のようになります。
なぜなんだっ!と色々調べてみるとStinger3の公式ページのQ&Aに以下のことが書かれていました。
Q:「記事中」にアドセンスを入れましたが、スマホで見ると画像が半分位で切れてしまいます。
A:divタグのクラスのkizi内やkizi02内だとpaddingのせいでハミ出るので出す必要があります。
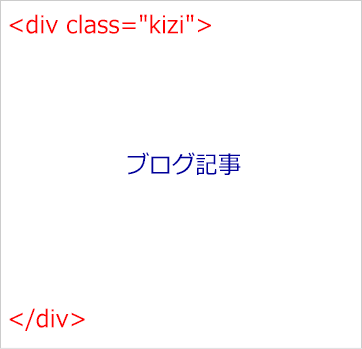
なるほど、そういうことか。ブログの記事はすべて<div class="kizi">内に入っているからpaddingが何%かかかっているというのです。
その中にGoogle AdsenseやAmazonアソシエイトを追加すると同じくpaddingが入り切れてしまうのです。
理由がわかったので、下のように変更してみました。
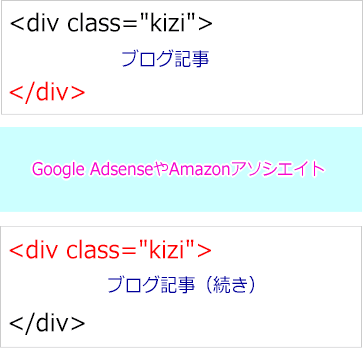
記事の中にGoogle AdsenseやAmazonアソシエイトを追加する場合
上の図のように挟み込む手前で</div>で終了し。その後Google AdsenseやAmazonアソシエイトを追加。
その後の記事の続きは再び<div class="kizi">に入れてあげる、この方法をするとはっきりと表示されました。

↑サンプル画像です。上の方法にすると100%表示されました。
最後に
WordPressのテーマ「Stinger3」のデフォルトの状態で、記事の中にGoogle AdsenseやAmazonアソシエイトを追加する時は、以上のように一度<div class="kizi">から出してあげて広告を入れ、記事の続きに<div class="kizi">で最下位してあげると100%表示されました。
つまり</div>+広告+<div class="kizi">が必要ということです。みなさん試してみて下さい。
広告が右や左にはみ出すときは下も読んでみてください▼
【関連】[WordPress]記事中のmoreタグにAdsenseを追加できるプラグインAdMore