ここ2〜3年ほど脳裏から離れなかったサイトの常時SSL化(http→https)をやっとすることができました。
なぜこれまで行動に移せなかったのかというと、検索順位が下がるという話を聞いていたからです。
今回SSL化するに至った理由は、Chromeなどのブラウザが「保護されていません」というメッセージを表示したから。
そんな理由から6月下旬に各サイトを順にSSL化しました。
いざやってみると意外と簡単でした。ただサイトによっては難易度が高いものがあります。そのあたりも書いてみたいと思います。
手順は以下の通り
SSL化の手順
- サーバーでSSL設定を行う
- WordPressの設定変更を行う
- 内部リンクや画像をプラグインSearch Regexで一括変換する
WordPressサイトをSSL化(http→https)する手順と実際にやっていて手こずった点をまとめて紹介します。
ココがポイント
新規でブログを始める方は最初からSSL(https)にしておきましょう。そうすれば後から変更する必要がありません。
この記事の内容は、最初にSSLしていない方がSSL化するという内容です。
ブログを最初から始める方はこちら→:独自ドメインを取得してWordPressブログの始め方・作り方6つ
1.サーバーでSSL設定を行う
まず最初はサーバーでSSL設定を行います。以前はSSLの証明書が有料でしたが、今は各サーバーが無料で発行してくれるため敷居が低くなりました。
私はエックスサーバーのサーバーを使っているので、これを例にSSL設定の手順を紹介します。
いくつかサーバーを使ったことがありますが、やり方はほぼ同じなので、別のサーバーが会社の方もわかるかと思います。
まずは「エックスサーバー(XSERVER)」をログインします。

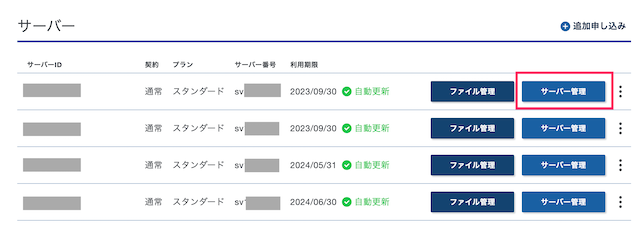
ログインすると上に「サーバー」があります。この中の「サーバー管理」を押して下さい。

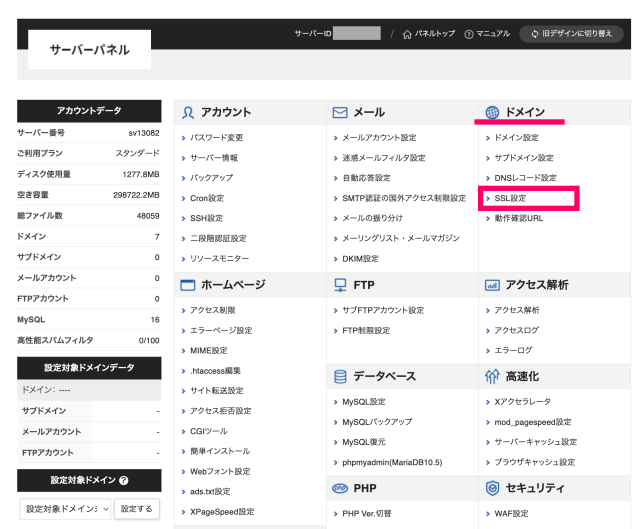
するとサーバーパネルが開きます。右上にドメインがあり、その中の「SSL設定」を押して下さい。

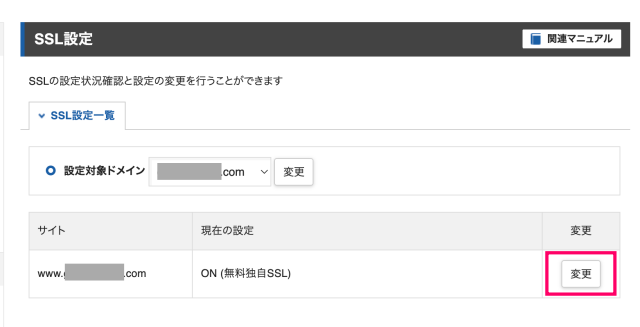
ドメイン選択画面が開き、ドメインが一覧で表示されます。
この中からSSL化したいドメイン(URL)を選び、「選択する」を押しましょう。

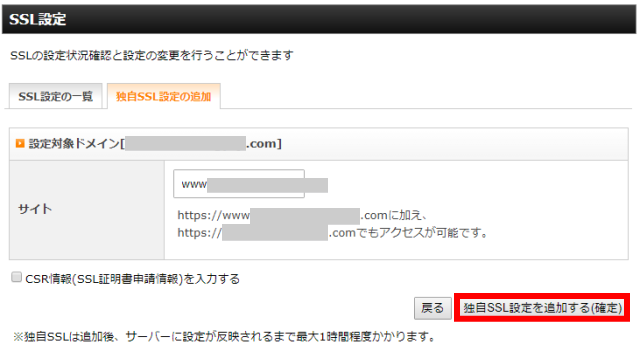
SSL設定の画面が出ます。URLを確認し「変更ボタン」を押して下さい。
※念のため「設定対象ドメイン」が正しいか確認してください。
- サイト:普段はwwwでないURLであっても、wwwのままでOK
- 「CSR情報(SSL証明書申請情報)を入力する」も今回はチェックを入れなくてOK
ここで色々と表示されますが、そのまま「独自SSL設定を追加する(確定)」をクリックします。
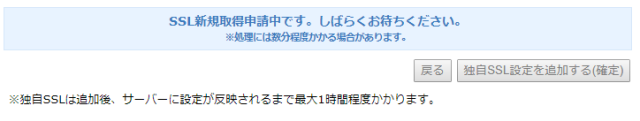
確定させると「SSL新規取得申請中です。しばらくお待ちください」と出ます。
取得申請は数秒後に出来ますが、 サーバーに反映されるまで最大で1時間かかります。
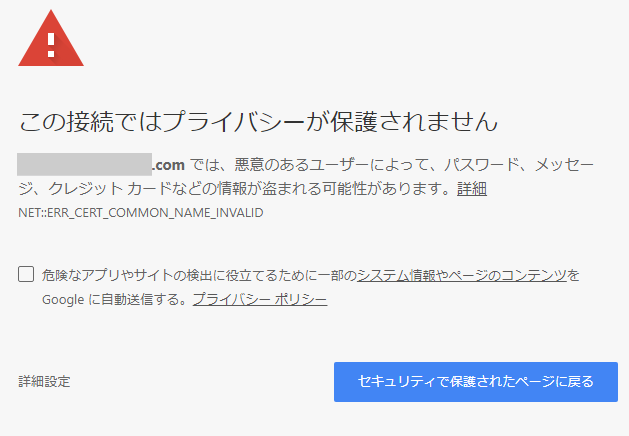
試しに「https://〇〇〇.com」を見に行ってみると、「この接続ではプライバシーが保護されていません」という表示になります。
以上の設定後、約1時間近く待つ必要があるので一息付きましょう。(だいたい45分~60分以内かかりました)
45分経ってから、もう一度「https://〇〇〇.com」をブラウザに入力し表示されたら、サーバー反映が完了です。
2.WordPressの設定変更
「https://○○○○.com/」で表示されるようになったら、次にWordPressの設定を変更していきます。
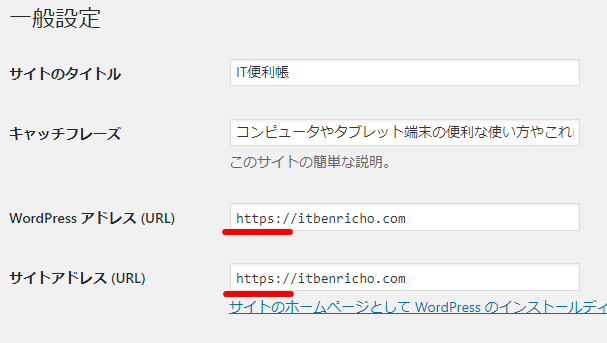
一般設定のURLを変更
WordPress左メニューにある「設定」をクリック・「一般設定」の「WordPressアドレス(URL)」と「サイトアドレス(URL)」を「https://○○○○.com/」に変更しましょう。
「s」を付けるだけですが、必ず半角であることを確認し、よければ「変更を保存」をクリックしてください。
WordPressテーマ内をそれぞれ変更
WordPress内でURLが「http://」のものを探しましょう。これはテーマによっては手動で色々と設定している場合があります。
例えばヘッダーの画像、ファビコンなど。僕の場合は手動でサイドバーウィジェット内にURLを使って個別に記事を追加していました。
このように「http://」が残っているものを探し出し、「https://」に変更していきます。
特に古いWordPressテーマをそのまま使用しているサイトほど、これらの設定変更が多かったです。
僕はいくつかサイトを運営しているので、その中で変更した箇所をまとめました。
- ヘッダー
- ウィジェット内の手動URL
- ファビコン
- Appleアイコン
- カテゴリーに内部リンクがある場合
- フッター
- fanction.php
- CSS
カテゴリー内に手動でメニューを設定していました。それに気がついたのはSSL設定後、2週間以上も経ってから(苦笑)。
色々忘れていることにあとあと気がつきます。丁寧にチェックしていきましょう。
3.内部リンクや画像をプラグインSearch Regexで一括変換する
サイトの運営期間が長いほど、内部リンクに「http:// 」のものが多いです。
内部リンクとは自分のサイト内にある別記事のリンクのこと。画像などもURLを使用しています。
これらのコードはあるパターンがあるのでWordPressプラグイン「Search Regex」で一括変換できます。
このプラグインは無料なのですが、まるで有料並みに大活躍してくれました。
まずは「Search Regex」をインストールして有効化し、[ダッシュボード]→[ツール]→「Search Regex」を選びましょう。
表示されたら、自分のサイトのURLを「Search Regex」で検索してみます。
- Search Pattern(探す):「http://〇〇〇.com」
- Replace pattern(置き換える):「https://〇〇〇.com」
- Replace & Save(置き換えて保存する)
例えばこのサイトの場合は「http://itbenricho.jp」→「https://itbenricho.jp」に置換します。
「Search Pattern」でまず検索、次にReplace patternで置き換えます。「s」がつく前と後を上下に並べて比較することができます。
最後は「Replace & Save」を押すと、サイト内をまとめて置換してくれますよ。
記事数が多くて一括変換できない場合は、ある方法があります。詳しくは下の記事にまとめています。▼
関連:SSL化 記事数が多くて「Search Regex」の一括変換に失敗する場合の対処法
外部リンクのASPリンクなどを一括変更する
内部リンクが終わると次は外部リンクです。 特にASP(アフィリエイト)のコードが「http://」の場合、「保護された通信」と出ないので変更しましょう。
これらもパターンがあるので、「Search Regex」で一括変換しましょう。
一例を挙げると、バリューコマースの場合は「http://ck.jp.ap.valuecommerce.com」→「//ck.jp.ap.valuecommerce.com」に置換します。
※//で始まっているのは、SSL化したサイトは「https://」だとその都度判断してくれる仕組み。現在はこのようにコードを変更しているから。
最近のコードは既に対応していますが、何年もサイトを運営していると置換する必要があります。このコードについても別記事でまとめて紹介します。
僕が経験した中でこれが一番大変でした。ASPを利用していないサイトは比較的簡単にSSL化できます。
以上のことを変更することで、各記事のURLの横に緑色で「保護された通信」とでるようになったらSSL化できているということです。
これは各記事(例えば300記事あるなら300記事)全て「保護された通信」になっているのかを確認する必要があります。もし一部の記事ができていないのであれば、その記事内に「SSL(https://)」となっていない部分があるからです。
特にASPコードの場合が多いので、必ず全記事チェックするようにしましょう。
僕は「大丈夫だろう」と勝手に判断しチェックしなかったため、その後1ヶ月経って一部SSL化されていないことに気がつきました。SSL化した直後に面倒ですが全記事チェックしてくださいね。過去に戻れたら戻りたいです…(苦笑)。
WordPressサイトをSSL化した感想
全記事「保護された通信」になっていればOKです。なっていないところは個別に確認していきましょう。
手こずったのはやはり記事数が多いサイト(ブログ)です。最後で紹介したASPの一括変更を間違っていたりして、それを1か月後に気が付いたりと、ミスを連発していました。そら順位が落ちるはずだわ。
SSL化のあとは4日目あたりから落ちてすぐに戻ってくるサイトがほとんど。結果的にほとんどの順位が落ちませんでした。
しかし例外だったのは記事数が多いサイトです。 変換ミスなどの失敗もあったからか、順位が大幅に落ちたのと、1ページにあったキーワードの順位が消えてしまい、1か月以上経過した今でも戻ってきません。
やはり記事数が多いサイトで、SSL以前に評価が高かった記事は再評価に移されてしまいました。早く戻ってきてほしいものです。頼む〜。
このようにリスクがあるのがSSL化だなと実際に変換してみて感じました。ただし、 これまで評価されていないかった記事が評価されて読まれるようになったものもあります。良い面と悪い面がありますね。