![WP[Page Builder by SiteOrigin]固定ページで画像を横に並列表示、TOPページを簡単カスタマイズ](https://itbenricho.jp/wp-content/uploads/2021/03/wp-page-bulder-by-siteorigin-top.png)
WordPressのTOPページに固定ページを使って、画像を横に2列や3列に横に並べて手動表示させたい時があります。
tableタグなどを使用すると、画像のサイズや文字数によって左右の画像など崩れたりして、それを修正したりするのに時間がかかってしまいます。
また、スマホで見ると、画像が小さくなって見づらいですよね。
そんな時にに便利なプラグイン「Page Builder by SiteOrigin」の使い方、スマホでどう表示されるのかについてもご紹介します。
WordPressプラグイン「Page Builder by SiteOrigin」
まずはwordpressのダッシュボードから「プラグイン」をクリックし、上の「新規追加」をクリック。
右に「キーワードの検索」があるので、そこに「Page Builder by SiteOrigin」を入力しましょう。
「今すぐインストール」を押し、インストールが完了すると「有効」にします。
同時に「SiteOrigin Widgets Bundle」というプラグインも入れるように言わるので、それも同じ方法でインストールして下さい。
分割したい数を選ぶ
画像を2つ、3つ横に並ばせたい、或いは画像などを横に回らせたい場合は、まず「固定ページ」を新規でを選んで、右上にある「Page Builder」タブをクリック。
(固定ページ以外に、投稿ページでも使えます。)
まずは分割します。「row」をクリックすると分割したい枠を選べます。
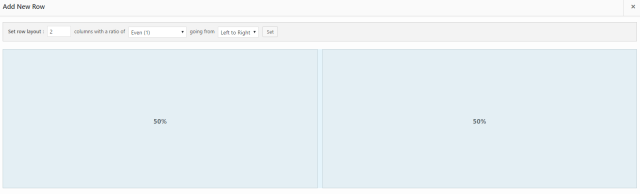
デフォルトは2分割で表示されます。PCの画面を左右に2つ表示させたい場合は、これでOK。
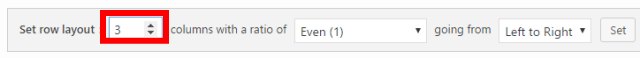
3分割にしたいときは上の「2」と表示されている画面を「3」に変更します。
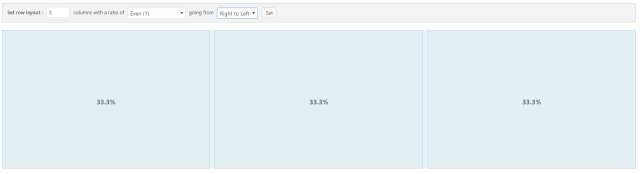
すると「33.3%」という3分割に分かれました。
後「Even(1)」の部分を変更すると、33.3%から幅の比率を変更できます。
右と左の比率を入れ替える時は「Right to Left」をクリックすると入れ替わります。お好みで設定してください。
分割した枠に画像や文字を挿入
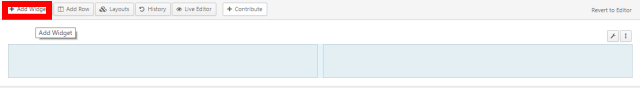
次に分割したそれぞれの枠に、画像や文字を入れていきます。左上の「+Add Widget」をクリック。
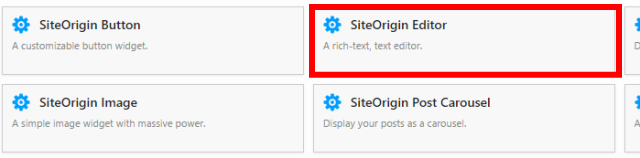
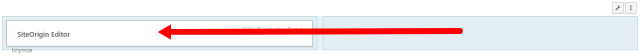
色々と出てくるのですが、ここでは「SiteOrigin Editor」をクリックしましょう。
これにするとテキストや画像を中心に入力できます。
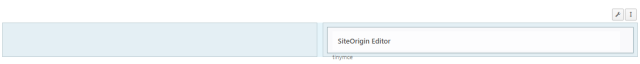
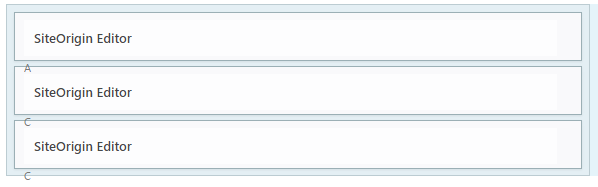
「SiteOrigin Editor」が先ほどの枠の一つに表示されました。ここだと右側に出ています。
左の枠に移動させたい時は、ドラッグすると簡単に場所を変更できます。
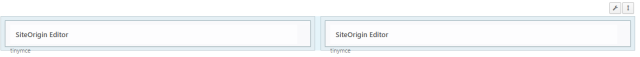
もう一度左上の「+Add Widget」をクリックし「SiteOrigin Editor」を選択すると2つ目が表示されました。
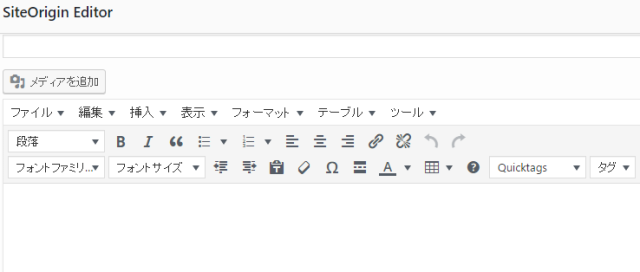
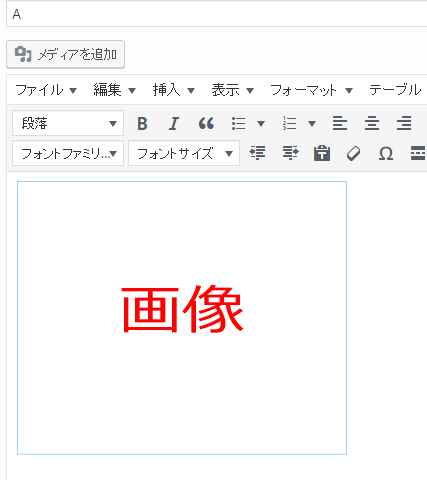
「SiteOrigin Editor」をクリックすると、いつも見かけるWordPressの編集画面になります。
自由にテキストや画像を入れて下さい。
同じものが必要なら「Edit Duplicate」
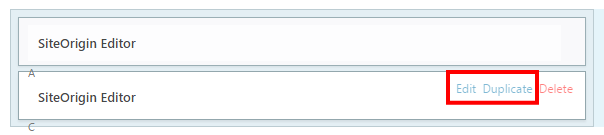
同じ作業工程のものを複数作る場合は、複数作りたい個所の「Edit Duplicate」をクリックしましょう。
すると全く同じものが、その下に表示されました(Cというタイトルの下に同じCがコピーされている)。後は一部変更したい個所を編集してください。
スマホではどう表示されるのか?
これまではPCで表示させることを目的に横に2分割、3分割などの表示方法をご紹介しました。
ではこの分割法では、スマホでどのように表示されるのか見てみましょう。
例としてタイトルに「A」、編集画面に「メディアを追加」から画像を挿入し、同様に右の「SiteOrigin Editor」には、タイトルに「B」、同じく画像を挿入してみました。
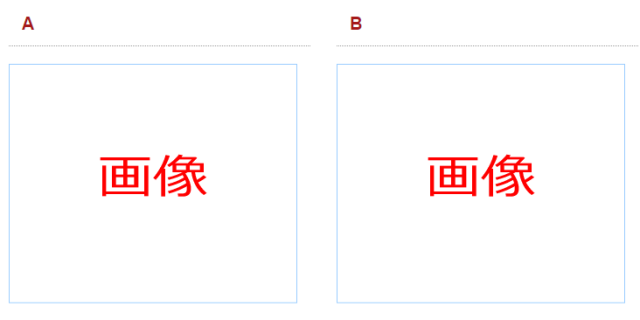
編集後プレビューしてみると、上のように画像が左右に並んだ状態で、表示されました。
因みにこれはPCだけで、スマホだとタイトルA→タイトルAの画像→タイトルB→タイトルBの画像と表示されます。
スマホでも大きな画像で表示されるので、見やすく表示されるので便利ですよ。
複数画像がある場合
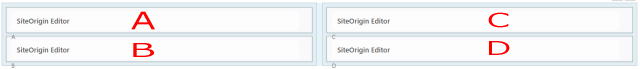
例えばこのように縦2、横2と画像とテキストを入れてみました。
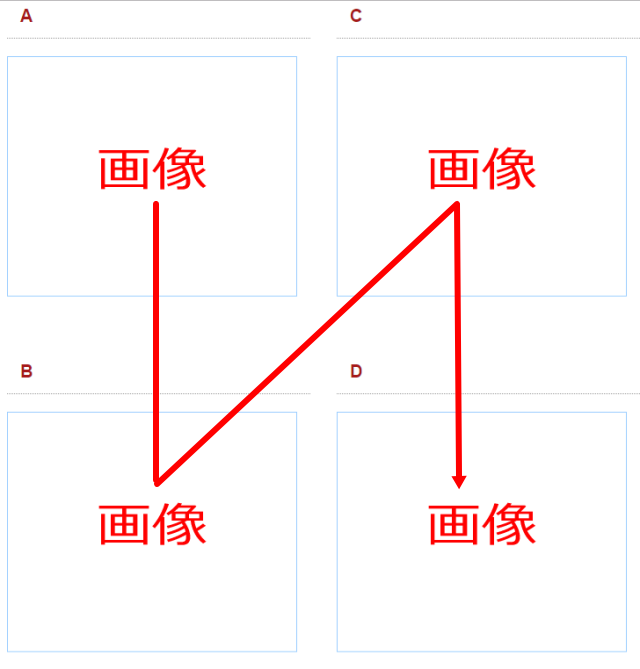
PCだとAの横にCが表示され、Aの下にCが表示されるという見たままの表示ですが、スマホだとA→B→C→Dという、まずは左側の列が表示されてから、右の列になるので注意をしてください。
まとめ
固定ページを自在にカスタマイズするのに便利なWordPressプラグイン「Page Builder by SiteOrigin」の使い方と、スマホでの表示の順序についてご紹介しました。
今回は同じパターンで画像を表示させましたが、別のものを回り込ませたいときにも使えるので、結構応用が効くと思います。
凝って作り込むと「新聞」のレイアウトのように自由自在に画像を入れたり、回り込ませることも可能です。
これを使うと、画像が一つだけ崩れたりすることが無いので便利ですよ。ぜひ凝ったトップページを作ってみて下さい。