
色々なブログを見ていると、とても気になるのが強調サインです。
蛍光ペンのようなマーカーで塗られた強調サインは目に留まりますね。例えば、蛍光ペンの黄色や蛍光ペンのピンクなど。
ずっと気になっていたので、IT便利帳でも設定してみることにしました。
ココがポイント
WordPressのテーマによっては最初から蛍光ペン風のマーカーが付いていることがあります。
その場合は設定する必要はありません。
この記事は設定されていない方向けに書いています。
蛍光ペンマーカーを設定(CSS)

まずはCSSの設定からスタート。
蛍光ペンマーカーのCSSは「linear-gradient()属性」を使います。
linear-gradient(transparent 線の太さ, 線の色 0%)
このlinear-gradient属性、グラデーションを使って設定します。
()内の線の太さと線の色を好みの色と太さに変更するだけでOK。
線の太さと線の色の意味は下の通りになります。
線の太さ
黄色の蛍光ペン(太)
.marker_yellow_futo {
background: linear-gradient(transparent 0%, #ffff66 0%);
}
黄色の蛍光ペン(細)
.marker_yellow_hoso {
background: linear-gradient(transparent 60%, #ffff66 60%);
}
蛍光ペン(太)と蛍光ペン(細)の違いは、最後の部分が60%と0%で表示している箇所だけです。
100%表示の場合(太マーカー)は0%に,40%表示の場合(細マーカー)は60%に表記します。
数値が高いほど細くなります。%は好みで調節して下さい。
色の設定
次は色の設定を変更します。例として黄緑色、水色、ピンクで表記してみました。
黄緑色の蛍光ペン(細)
.marker_lime {
background: linear-gradient(transparent 60%, #66FFCC 60%);
}
水色の蛍光ペン(細)
.marker_water {
background: linear-gradient(transparent 60%, #66ccff 60%);
}
桃色の蛍光ペン(細)
.marker_pink {
background: linear-gradient(transparent 60%, #ff66ff 60%);
}
色の設定はカラーコード「#66FFCC」の箇所を変更しているだけです。
色をどれにしたら良いのかわからないという方は「カラーコード一覧表」から決めて、「#○○○○○○」の6桁をコピーして変更して下さい。
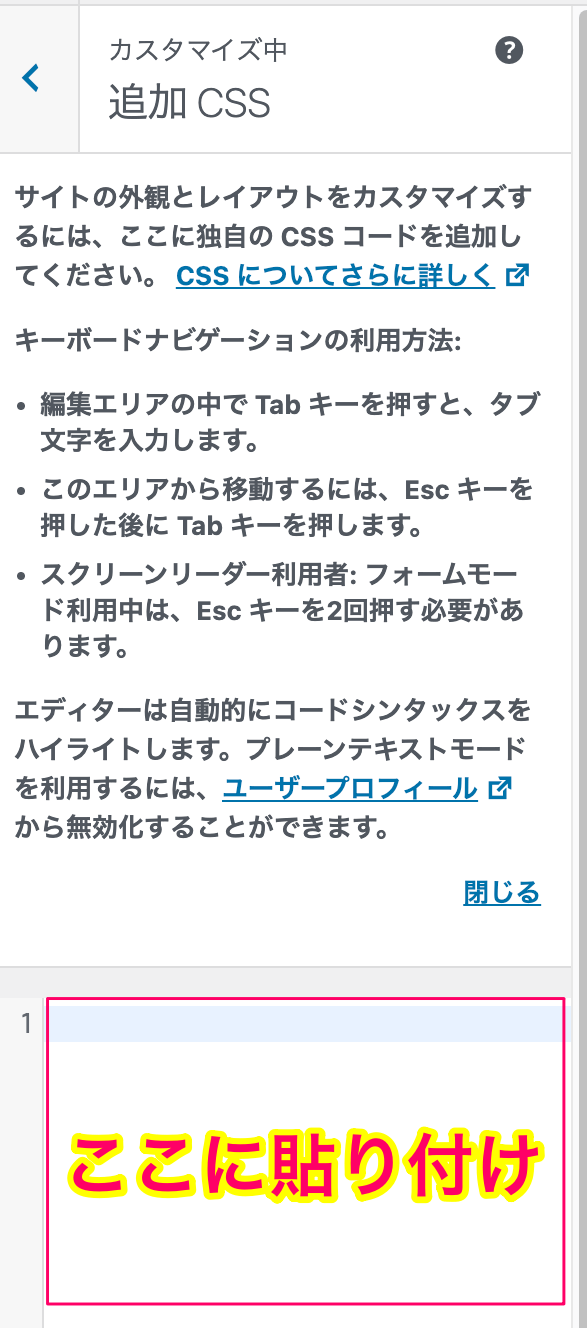
WordPress「追加CSS」の場所

スタイルシート(Style.css)の場所は「外観」→「カスタマイズ」→一番下「追加CSS」。
「追加CSS」が表示されたら、空欄に貼り付けて保存して下さい。
ここだと子テーマに貼り付けられます。
蛍光ペンマーカーを設定(HTML)
上のCSSを記述した後は、次に HTMLには以下のように挟み込みます。
<span class="marker_pink">強調したい文字</span>
と表記すれば、蛍光ペンでマーカーされます。
※marker_pinkというのは、CSSで記載した名前のこと。
「強調したい文字」の箇所をspan classで挟み込むだけでOKです。
マーカーを頻繁に使う方は、プラグイン「AddQuickTag」を入れて登録しておくと、連携して便利に使えますよ。
最後に
文字を強調したい時は、その文字を太くする方法もありますが、このように蛍光ペンでマーカーすると見やすいですね。
マーカーされた箇所だけを追って見入ってしまいます。
CSSで太字とマーカーを両方とも作っておいて、使い分けしていこうと思います。
他にも色はたくさんあります。皆さんも気に入った蛍光ペン風マーカーを作ってみて下さい。