バイアルメディア風のSNSボタン(Facebookいいね)を簡単に設置できるWordPressのプラグイン「VA Social Buzz」のインストールや設定方法については以前書きました。下がその記事です。
設定も簡単で、どんなサイズ幅でも崩れないのでとても便利ですよ。
ただし上の記事の特徴でも書きましたが、「VA Social Buzz」が設置できる場所が決まっています。
記事の直後に設置されるので、アドセンス広告の上になってしまいます。
また、Facebookのいいねボタンとシェアボタン、Twitterのフォローボタンとツイートボタンとありますが、使いたいボタンだけを選んで設置することができません。
半年ほど無料版でお世話になっていましたが、上のようなことができないので、今回有料版を買って試してみることにしました。
「VA Social Buzz」の有料版アドオン「VA Social Buzz + SW」を購入し、設置してみたので、何ができるのかを含めてご紹介します。
「VA Social Buzz」の有料版「VA Social Buzz + SW」を購入する
「VA Social Buzz」の有料版アドオン「VA Social Buzz + SW」は、無料版「VA Social Buzz」に追加された拡張機能です。
その為、まずはWordPressプラグイン「VA Social Buzz」を先にインストールしておく必要があります。設定方法は下の記事を参考にして下さい。
【関連】バイラルメディア風のSNSボタンはWPプラグイン「VA Social Buzz」で簡単設定
「VA Social Buzz」をインストールした上で有料アドオン「VA Social Buzz + SW」を設置します。
まずは有料アドオンはGumroadで購入します。
参考:VA Social Buzz + SW(Gumroad)
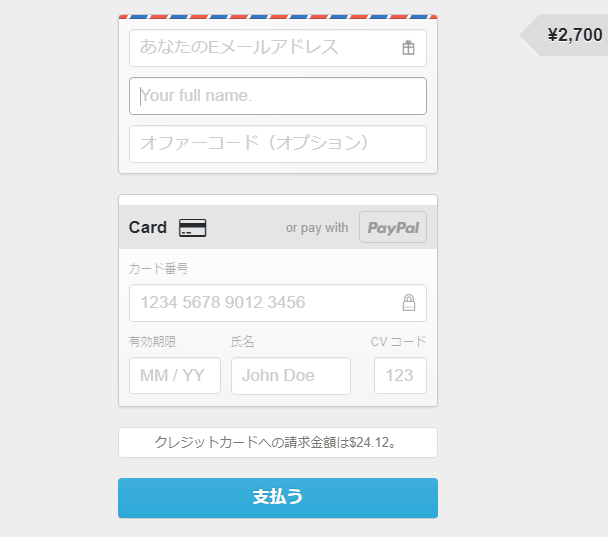
僕が購入した時は価格が2,700円でした。24.12$と書かれていたので、ドルなのかもしれません。値段は変更される可能性があります。
メールアドレス、名前、クレジットカードのカード番号、有効期限、氏名、CVコードを入力しましょう。
CVコードはクレジットカードの後側に表示されている下3桁の数字です。
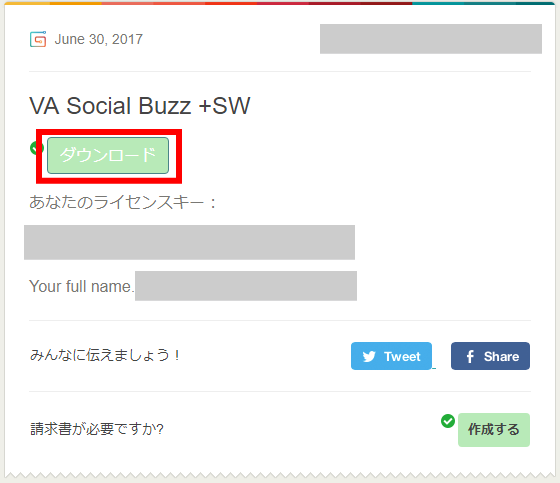
購入後、ダウンロードボタンがあるので押しましょう。
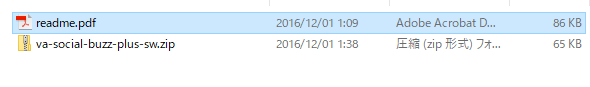
ダウンロードしたファイルを解凍すると以下のファイルが入っています。
- readme.pdf
- va-social-buzz-plus-sw.zip
実際に使うのは下のzipファイルの方です。これでアドオンの購入からダウンロードまでが終わりました。
次にこのファイルを使って設定を行います。
「VA Social Buzz + SW」をWordPressにインストールする
WordPressのダッシュボードの中に「プラグイン」があります。この中尾「新規追加」をクリック。
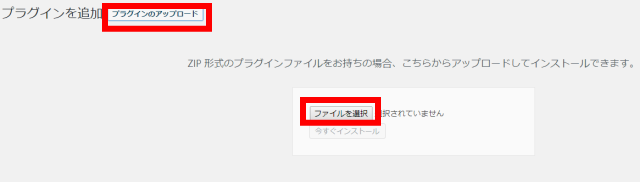
プラグインの追加「プラグインのアップロード」から「ファイルの選択」をクリックします。
ここでファイルを先ほど購入しダウンロードした「va-social-buzz-plus-sw.zip」を指定し、今すぐインストールしましょう。
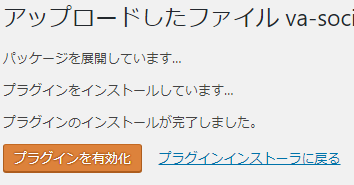
インストールが完了すると「プラグインを有効化」します。
「VA Social Buzz + SW」を有効化すると、もうひとつプラグイン「Shortcake(shortcode UI)」が必要だと言われます。
このまま「プラグインをインストールする」をクリックします。
「Shortcake(shortcode UI)」のインストールが完了しました。これですべてのインストールが完了です。
「VA Social Buzz + SW」を好きな場所に設置する
では「VA Social Buzz」を好きな場所に設置してみます。まずは[ダッシュボード]→[設定]→[表示設定]をクリック。
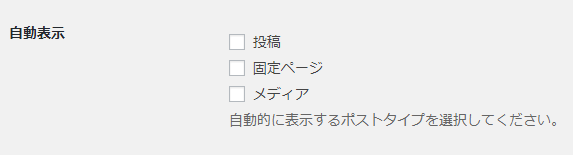
「VA Soical Buzz」の表示設定欄に、[自動表示]があります。ここの[投稿]をまず外しましょう。
これを外すと個別記事の最後に表示されていた「VA Soical Buzz」が表示されなくなります。
そして[外観]→[テーマ編集]→「個別投稿(single.php)」の欄の好きな場所に以下のコードを入力しましょう。
例えば、広告の後だったら、その広告の後に上のコードを配置してください。これでアドセンス広告の下に「VA Soical Buzz」が表示されます。
もちろんお好きな場所にコードを配置すると、その場所に配置するので、色々試してみて下さい。
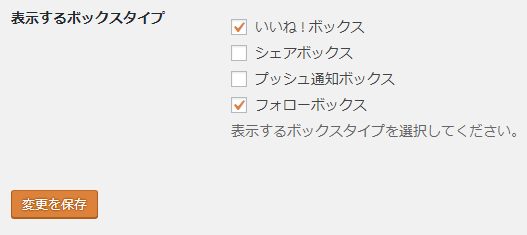
また、その下にある「表示するボックスタイプ」から表示させたいSNSボタンだけ選んでチェックを入れることも可能です。
これも有料版アドオン購入者だけができる便利機能ですね。
因みに僕はブログのSNSボタンを配置しているので、シェアボックスとプッシュ通知ボックスはチェックを外しました。お好みでどうぞ。
個別記事のある一記事だけ配置させない方法
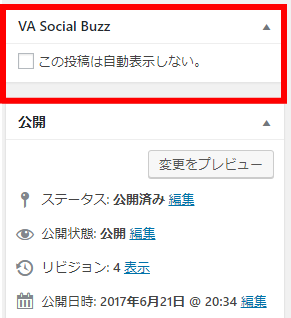
ある個別記事だけ「VA Soical Buzz」を表示させたくない場合は、その記事の管理画面右上にある「この表示は自動表示しない」にチェックを入れると表示されなくなります。
それ以外のページは表示されています。その記事の内容に集中させたいランディングページ(LP)などの場合は、「VA Soical Buzz」を外すという方法もありですね。
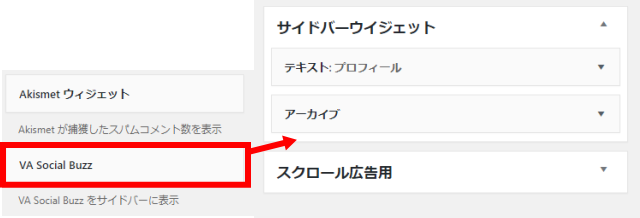
サイドバーに表示させる場合
[外観]→[ウィジェット]にあるウィジェット管理画面から、「VA Soical Buzz」を利用できるウィジェットからサイドバーウィジェットの好きな場所に配置することで表示されるようにもなります。
特徴
記事下にあるGoogle Adsense広告との位置を変更することができたことで収益性がアップできそうです。
また元々ブログにあったTwitterのツイート、Facebookのいいね、Google+、はてなブックマークボタンの上に設置できたことでSNSボタンの場所が統一できたことも大きいです。以前はバラバラにありましたからね。
また、この有料版プラグイン「VA Social Buzz + SW」はアドオンにあたるので、別のブログやサイトにも使いまわしすることができるという点も気に入りました。
とりあえずブログ型の量産していくタイプのサイトには設置しておくのがオススメです。