以前「WordPressのテーマ「Stinger3」のサイト名をテキストから画像に変更する方法」という記事で、サイト名を画像にする方法を紹介しました。
この方法だとPCでは問題ないのですが、スマホだと、何が書いてあるのかわからないほど縮小されますよね。僕なんて986pxでした(笑)。それ以外はスマホ対応なのに、サイト名の画像だけが小さすぎる…;;
なので、今回はPCではこのままの画像で、スマホでは別に作った画像を表示する方法を紹介します。
PCだとこういう画像を使っています。
コンピュータの場合
次にスマホではこれを使いたい場合
スマートフォンの場合
横幅が280pxで作っています。これだとスマホでもはっきり見えますよね。では、PCとスマホを切り替える方法を紹介します。
場所は「外観」→「テーマ編集」→「ヘッダー(header.php)」の<div id="h-l">~</div><!-- /#h-l -->内を編集します。
画像をPCとスマホで切り替える方法
下を見て下さい。この関数を使って切り替えます。よくGoogle AdsenseをPCとブログで切り替える時によく紹介されています。
<?php if (wp_is_mobile()) :?>
スマホの画像
<?php else : ?>
PCの画像
<?php endif; ?>
上のコードにはmobileとあるので、スマホの画像URLを入れます。そして下にはPCの画像URLを入れます。
では、これを使って画像を切り替えてみます。
下のコードを見てください。<p class="sitename">~</p>を最初と最後に挟んでいます。これは文字の場合は何色、リンクにアンダーラインを付けないなどということがsmart.cssに書かれていますが、ここでは特に画像なので問題ありません。
<p class="sitename">
<a href="<?php echo get_option('home'); ?>/">
<?php if (wp_is_mobile()) :?>
<img src="スマホの画像URL" alt="サイト名(IT便利帳)"/>
<?php else : ?>
<img src="PCの画像URL" alt="サイト名(IT便利帳)"/>
<?php endif; ?>
</a>
</p>
余談ですが、僕はこれまでsmart.cssに「.sitename img{ max-width:100%; height:auto; }」というのを入れていました。画像が大きい場合は横幅を100%におさめるというものです。
これで、どんなに横長な画像でも両端がおさまるようになっていたのです。ぴったり280pxでない方は、smart.cssにこれを追加しておいてください。(余談終わり)
次にあるのが<a href="<?php echo get_option('home'); ?>/">~</a>、これは中の画像をクリックすると、ホームに飛ぶというリンクです。
そして次にやっと上で紹介しましたコードがでてきました。
<?php if (wp_is_mobile()) :?>の次には「スマホ画像のURL」を、<?php else : ?>の次には「PCの画像URL」をそれぞれ入れて下さい。
画像をアップする方法と画像のURLの場所については、「メディア」→「ライブラリ」にあります。詳しくは「WordPressのテーマ「Stinger3」のサイト名をテキストから画像に変更する方法」を見て下さい。
<img src="各画像URL" alt="サイト名(IT便利帳)"/>サイト名も入れましょう。後は横と縦の画像の大きさを入れた方が良いですね。僕は入れてなかった…;;
<div id="h-l">
<p class="sitename">
<a href="<?php echo get_option('home'); ?>/">
<?php if (wp_is_mobile()) :?>
<img src="https://itbenricho.jp/wp-content/uploads/2014/03/itbenricho-sf21.png" alt="IT便利帳"/>
<?php else : ?>
<img src="https://itbenricho.jp/wp-content/uploads/2013/09/header.png" alt="IT便利帳"/>
<?php endif; ?>
</a></p>
</div><!-- /#h-l -->
これが僕の<div id="h-l">~</div><!-- /#h-l -->内です。これで「ファイルを更新」を押しましょう。表示されていれば終了です。
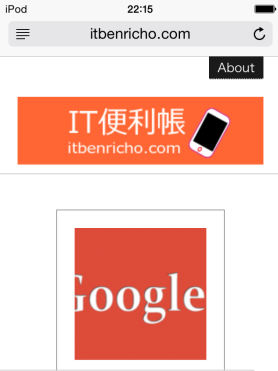
スマホで切り替えができました。
最後に
この切り替えのコードwp_is_mobile関数はとても便利ですね。意味を理解したら、他の場所でも利用できます。
もちろん上で書きましたGoogle Adsenseの切り替えも使えます。
参考になりましたでしょうか。他にも方法がありますが、これが結構簡単だと思います。編集前には必ずバックアップを取りましょう。
みなさんもどんどんWrodpress(stinger3)をカスタマイズしてみて下さい。