Google Adsenseを記事中に挿入するのにAdMoreというプラグインを使っているということは以前「[WordPress]moreタグ(続きを読む)にGooge Adsenseを追加できるプラグイン「AdMore」が素晴らしい!」という記事で書きました。
しかし、このAdMoreやQuick Adsenseなどのプラグインでは、PCとスマートフォン(スマホ)を切り替えてAdsenseのサイズを変更することは出来ませんでした。
PCではレクタングル(大)に、スマホではレクタングル(中)で表示させようと下のコードで試してみましたが、残念ながら切り替わってくれず。
<?php if (wp_is_mobile()) :?>
スマホの画像
<?php else : ?>
PCの画像
<?php endif; ?>
なのでこれまでは、PCとスマホの両方とも「300x250のレクタングル(中)」を使用してきました。
が、先日「Inseide Adsense」というグーグルアドセンスブログを見ていて、あるページに目が留まりました。それは…
「レスポンシブ広告コードを修正する方法 | Inseide Adsense」という記事です。
おぉっ、もしかして!と、レスポンシブ広告ユニットを作成したら、簡単にAdMoreやQucik Adsenseなどのプラグインでも使用できたのでここで紹介します。
Google Adsenseレスポンシブ広告ユニットを画面サイズごとに切り替える方法
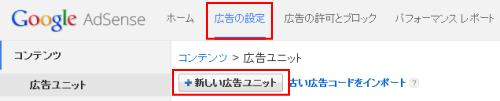
Google Adsenseにログインし、「広告の設定」の「新しい広告ユニット」をクリック。
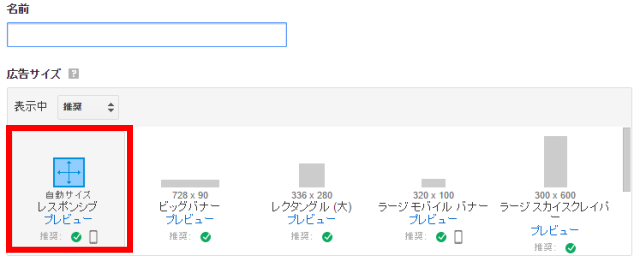
[名前]を付けて、[広告サイズ]を自動サイズ「レスポンシブ」を選びましょう。その後「保存してコードを取得」をクリックします。
保存しコードを取得すると下の黒字と赤字以外のコードが表示されます。まずコードをメモ帳などにコピーします。
<style>
.my_adslot { width: 300px; height: 250px; }
@media(min-width: 340px) { .my_adslot { width: 336px; height: 280px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 記事中(レスポンシブ) -->
<ins class="adsbygoogle my_adslot"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<style>
.my_adslot { width: 300px; height: 250px; }
@media(min-width: 340px) { .my_adslot { width: 336px; height: 280px; } }
</style>
メモ帳にコピーしたコードの上に黒字の部分を貼りつけます。このコードの意味は以下の通り。
①スマホで表示する時の広告サイズです。レクタングル(中)にしたいので{ width: 300px; height: 250px; }に書き換えます。
②(min-width: 340px) とあるように、ブラウザが340px以上ある場合の設定です。ここはレクタングル(大)が表示できるので、{ width: 336px; height: 280px; }にしましょう。
そのあと、my_adsolotで切り替えるので、コードの中にある<ins class="adsbygoogle~の所を、<ins class="adsbygoogle my_adslot"にしましょう。
変更した結果、下のようになりました。
<style>
.my_adslot { width: 300px; height: 250px; }
@media(min-width: 340px) { .my_adslot { width: 336px; height: 280px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 記事中(レスポンシブ) -->
<ins class="adsbygoogle my_adslot"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
my_adslotは他の文字でもOK。必ず上と同じ文字にしましょう(上の赤文字参照)。
これをAdMoreやQuick Adsenseのmoreタグに貼り付ければ、ブラウザのサイズごとに自動で変更してれます。
PCではビッグバナーを表示させたい場合
<style>
.my_adslot { width: 300px; height: 250px; }
@media(min-width: 340px) { .my_adslot { width: 336px; height: 280px; } }
@media(min-width: 800px) { .my_adslot { width: 728px; height: 90px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 記事中(レスポンシブ) -->
<ins class="adsbygoogle my_adslot"
style="display:inline-block"
data-ad-client="ca-pub-XXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
さらに細かく設定することができます。
上の他にPCの場合は728x90のビッグバナーを追加するという方法もあります。
その場合は、ディスプレーが800px以上で見ている人には、728x90で表示という切替コードを入れましょう。(上の太文字参照)
<style>
.my_adslot { width: 300px; height: 250px; }
@media(min-width: 340px) { .my_adslot { width: 336px; height: 280px; } }
@media(min-width: 800px) { .my_adslot { width: 728px; height: 90px; } }
</style>
- 340px未満:レクタングル中(300x250)で表示
- 340px以上~799未満:レクタングル大(336x280)で表示
- 800px以上:ビッグバナー(720x90)で表示
上の例は以上の設定になっています。お好みで設定をしてみて下さい。
※スマホの記事上には300x250を表示しないようにしましょう。規約違反です。320x100がオススメです。ご注意ください。
※以上のコード修正は認められた修正です。禁止された修正はしないようにしましょう。
もっと簡単に広告サイズを切り替え表示する方法
上のやり方がどうしても難しいという方はもっと簡単に広告サイズの切り替えができます。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 〇〇〇_レスポンシブ -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
この中の7行目に「data-ad-format="auto"」というのがあります。この中の"auto"という個所に、別の形を指定してあげると簡単にその形状で表示されます。
例えば、レクタングル大、レクタングル中などで表示させたい時は「data-ad-format="rectangle"」に変更するだけでOK。
スマホがどのようなサイズでも、その画面に最適な長方形で表示されます。レクタングル指定なので、320x100などが表示されることはありません。
PCだと巨大長方形サイズのレクタングルも表示される事もあるので、結構目立ちますよ。
上でも書きましたが、スマホの一番上にレクタングル広告を載せるのはやめておきましょう。
レクタングル以外に使える形状をまとめました。
- "rectangle":長方形
- "vertical":縦長
- "horizontal":横長
"horizontal"はビッグバナー720x90とかモバイルビッグバナー320x100、320x50などの横長サイズです。
以上のように形状を変更することは許可されているので、ぜひ変更してみて下さい。
最後に
切り替えコードを使わなくても、Adsenseコードが自動で変更してくれるので便利です。ずっとやりたかった記事中の切り替え(PCはレクタングル大、スマホはレクタングル中)が表示できるようになりました。
これは色々と応用が利きますね。記事下にも同様のコードができますし、タイトル下にもスマホでは320x100(ラージモバイルバナー)や320x50(モバイルバナー)で、PCでは720x90(ビッグバナー)や336x280(レクタングル大)などをサイズごとに切り替えることも可能です。
【関連】[WordPress]moreタグにAdsenseを追加できるプラグインAdMoreが素晴らしい!