スマートフォン(スマホ)でブログを読む時によく見かけるのが、Google Adsenseなどの広告の右端が若干はみ出ていることです。
最近はスマホのサイズが大きくなったので、はみ出ることが少なくなりましたが、以前のスマホ、例えばiPhone SEなどではサイズが320pxなので、はみ出ている広告を良く見かけます。
少しだけ右に寄って画面から切れているのって気になりますよね。
私の経験上、広告は綺麗に揃っている方が読んでもらえる傾向があります。
少しだけの設定で微調整できるので、ぜひお試しください。
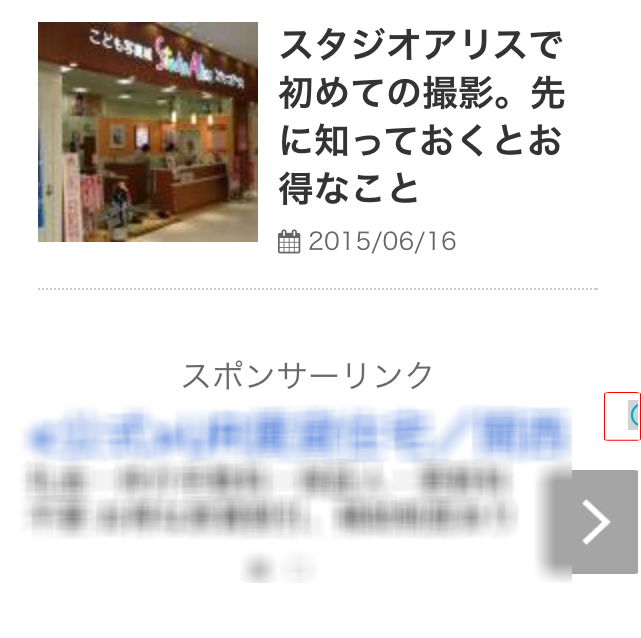
広告(Google Adsense)が右にはみ出している例
広告が右にはみ出している一例です。一番右側を見てもらうと少しだけ右にはみ出しています(赤い枠参照)。
この広告はGoogle Adsenseの320×100です。この他320×50も同様にはみ出すことが多いです
これは画面のサイズが320pxで、広告の幅も320pxだからです。左側に10px分余白(margin)を設定しているので、その分右側に10px分切れているのが一般的です。
ではどう直すのでしょうか。一番簡単な方法を紹介します。
右にはみ出した広告(Google Adsense)を修正
上下の余白などやスポンサーリンクの記入などもありますが、まずは右にはみ出した分を修正します。
Google Adsenseコード
</div>
これだけです。Adsenseコードに<div style="margin-left:-10px;">~</div>で挟んであげるだけで左に詰めてくれます。-10px分左に詰めるという意味です。
たまにこの修正をしても、まだ左に余白がある場合があります。その時は、-10pxを-20pxにしたりして微調整してあげてください。保存し再読込みすると修正されます。
上下余白とスポンサーリンクを入れた形
余談ですが、僕が広告を表示させる時には、誤クリックを防ぐために上下に余白を、そして同じく誤クリックを防ぎ広告であることを表す「スポンサーリンク」を入れています。
その場合は下のように記入しています。
スポンサーリンク<br>
Google Adsenseコード
</div>
この設定が絶対ではありませんが一応書いておきます。
広告の上の余白に40px(padding-top)、下の余白に30px(padding-bottom)入れています。上下はだいたい30~40pxあけています(場所によって数字は異なります)。これが正しいのかはわかりませんが、誤クリックは絶対にさせないように、それぞれ設定して確認してみてください。
そして「スポンサーリンク」をグレイ(color:#696969)で表示させているという意味です。
先ほど上で紹介した左に10pxつめています(margin-left:-10px;)。
これが僕個人で設定している方法です。他にも何通りもの方法があります。色々試して、自分が納得できる設定にしてください。
最後に
スマートフォンで見た時に広告(Google Adsense)が右端にはみ出しているのを調整し、綺麗に表示させる方法をご紹介しました。320×100、320×50でよく見かけます。
設定方法はいたって簡単。それぞれテーマが異なるので、-10pxなのか-20pxなのかはわかりません。だいたい-10pxです。設定し直して微調整してみてください。
これが出来ると左右がピタッと揃います。ぜひお試しください。
【関連】記事中でもAdsenseをPCとスマホで切り替えOK!レスポンシブ広告ユニット