「折角、サイトを作ったのでたくさんの人に読んでもらいたい」という思いはあると思います。
特に旅行観光サイトなどは、そのまま英語や中国語、韓国語などに翻訳出来たら一気にアクセスが増えますよね。
しかし自分は日本語しかわからないので難しい「何とかならないかな」と考えていました。
そんな時、ワードプレス(WordPress)のプラグインを追加するだけで、簡単に自分のサイトを翻訳してくれるという機能があることを知り、早速導入してみることに。
「Google翻訳ツール」を利用したプラグイン。しかもまとめて多言語翻訳も可能です。これは便利すぎる!
WPプラグイン「Google Language translator」のインストールから細かな設定方法について紹介します。
WPプラグイン「Google Language translator」をインストール
まずはWordPressをログインし、「プラグイン」→「新規追加」を押します。
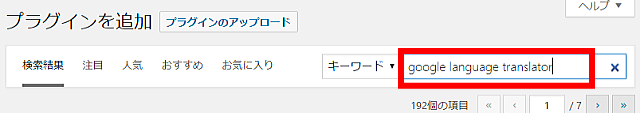
「プラグインを追加」が表示されたら、右上にあるキーワードに「google language translator」と入力しましょう。
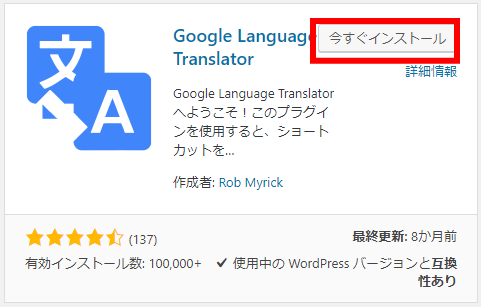
すると下に「Google Language Translator」が表示されます。
もし表示されていない場合は、綴りが間違っている可能性があるのでもう一度入力しなおしてください。
表示されたら「今すぐインストール」を押しましょう。その後「有効化」してください。
これでインストールは完了です。次に実際に設定していきます。
WPプラグイン「Google Language translator」の設定方法
「プラグイン一覧」にある「Google Language translator」下の「Settings」ボタンを押しましょう。
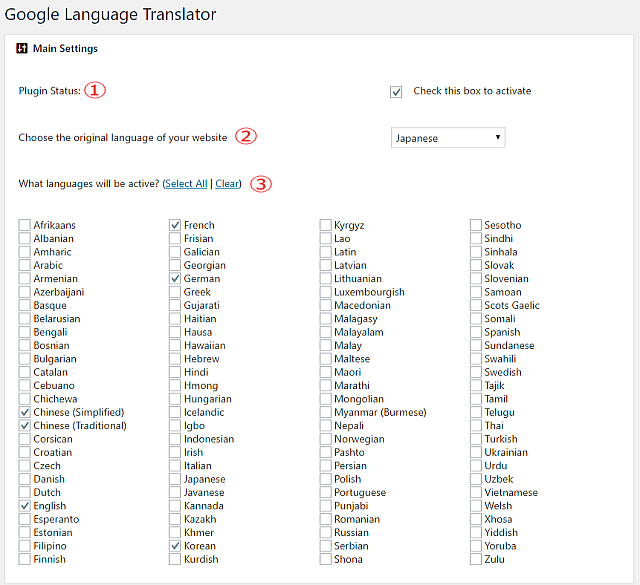
Main Settings
まずは「Main Settings」の設定から。上の画像の数字の順に見ていきます。
1.Plugin Status
プラグインの有効化。「Check this box to activate」にチェックをいれましょう。
最初からチェックが入っていると思いますが、これにチェックが入っていないと使えません。
2.Choose the original language of your website
自分のサイトの言語を設定します。
最初は「English(英語)」になっていると思うので、「Japanese(日本語)」を選びましょう。
これを英語のままだと、全く動かないので注意しましょう。
3.What languages will be active?
何の表示言語にするのかを決めます。
上の例ではChinese(Simplified), Chinese(Traditional), English, French, German, Koreanにチェックを入れています。その後Spanishも追加しました。
このあたりは「英語のみにするのか?」または「多言語化するのか?」で国旗のが分かれてきます。それぞれのサイトの特徴から判断しましょう。
設定を変更したら画面一番下にある「変更を保存」を必ず押して下さい。
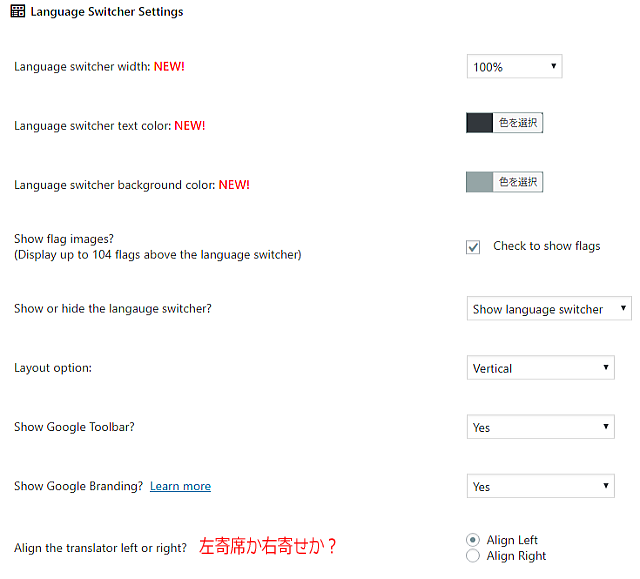
Language Switcher Settings
「Language Switcher Settings」は基本的に初期設定のままで良いと思います。
一番下にある「Align the traslator left or right?(左寄せか右寄せか?)」は表示される場所が右側か左側かという変更ができます。
初期設定のままだと「Align Lett(左寄席)」になります。チェックボタンで切り替わります。
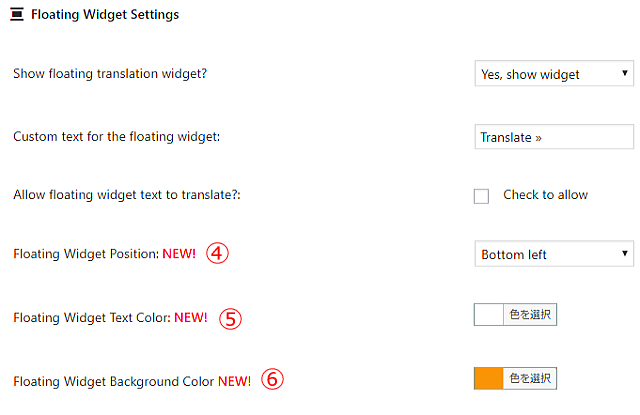
Floating Widget Settings
この中では下の3つが特に変更する可能性があります。詳細は下にまとめています。
4.Floating Widget Postion
「サイトのどの場所に表示させたいか」を設定できます。初期設定だと「左下」になっています。
PCだとそれほど問題はありませんが、スマートフォン(スマホ)だと左下だと固定フッターを設定している方もいるかと思います。
固定フッターとは、スマホだけ下にホーム、上に上がるなどのボタンを下側に固定で設定しているボタンです。
もしこれがあると重なってしまうので、右上か左上に設定することが可能です。お好みで変更してみてください。
5.Floating Widget Text Color
設定ボタンの文字の色を変更できます。
6.Floating Background Color
設定ボタンの背景色を設定できます。初期設定はオレンジ色になっています。
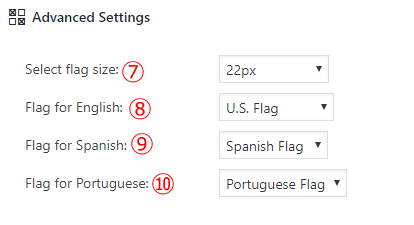
Advanced Settings
「Advanced Settings」では、実際に表示される「国旗(フラッグ)」についての設定。
国旗で言語を識別できるようになっています。
7.Select flag size
表示される旗のサイズを変更できます。初期設定では18pxになっていました。
8.Flag for English
英語表記の時に「イギリス国旗」にするか「アメリカ国旗」「カナダ国旗」にするかを選べます。
9.Flag for Spanish
スペイン語表記の時に「スペイン国旗」にするか「メキシコ国旗」にするかを選べます。
10.Flag for Portuguese
ポルトガル語表記の時に「ポルトガル国旗」にするか「ブラジル国旗」にするかを選べます。
その他「Behavior Settings」や「Usage」の変更もありますが、僕は特に変更していません。初期設定のままです。
WPプラグイン「Google Language translator」設定完了後は確認しよう
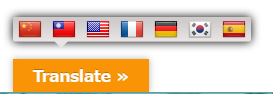
WPプラグイン「Google Language translator」を以上のような設定をすると、PCとスマホ画面で「Translate>>」と表示され、それを押すと設定した国旗が出てきます(上の画像参照)。
あとは翻訳したい国旗を押せばサイトが一気に翻訳されますよ。
たった一つのプラグインを入れるだけで、これまで日本限定だったのが、世界中で自分のWebサイトが読まれる可能性があります。
検索エンジンでは引っかからないとは思いますが、画像検索など、偶然に自分のサイトを見つけてくれた外国人が読んでくれたらそれは嬉しいことですよね。
設定後は特にスマホ画面で確認して下さい。他のボタンなどと重なっていれば、位置を変更するなどして対応するようにしましょう。
便利なWordPressプラグイン「Google Language translator」の紹介でした。