本日Stinger2からStinger3に変更しました。
その関係でStinger2で設定したことを再設定する必要があったので、忘備録を含めてそれらを紹介します。
第1弾は、サイト名をテキストから画像に変更する方法です。
ヘッダー画像を削除する
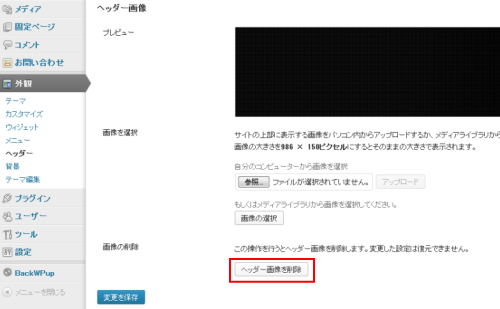
1.下のようにStinger3の画像がデフォルトで追加されています。まずそれを削除します。Wordpressの[外観]→[ヘッダー]を選択してください。
2. その中に[ヘッダーの画像を削除]ボタンがあるのでそれを押し、[変更を保存]を押します。すると上のサイト名(IT便利帳)だけになりました。

サイト名をテキストから画像に変更する
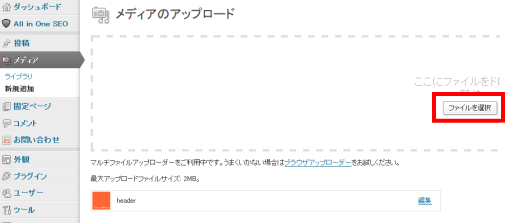
1.[メディア]→[新規追加]。中央にある[ファイルを選択]ボタンを押し、載せたい画像を選択します。

Stinger3は横幅が986pxなので、ぴったり合わせたい時はそれにあった画像を作りましょう。
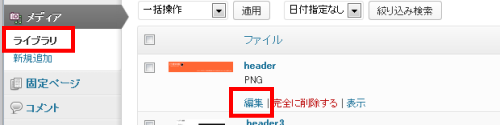
2. [メディア]→[ライブラリ]を選択すると、追加した画像を確認できます。その画像にマウスを近づけると[編集]ボタンが出てくるのでそれをクリックします。

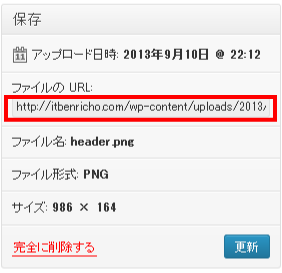
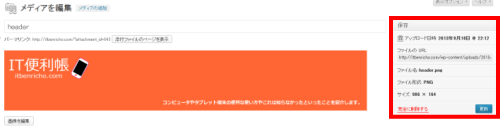
3. 追加した画像が確認できました。その画面の右側を見てください。

ここに画像の情報があります。サイズが986pxになっていますね。その中の[ファイルのURL]をコピーします。全選択しコピーしてください。
4. [外観]→[テーマ編集]→[ヘッダー(header.php)]の96行目から107行目に下のような表記があります。
<h1 class="descr">
<?php bloginfo('description'); ?>
</h1>
<?php } else { ?>
<p class="descr">
<?php bloginfo('description'); ?>
</p>
<?php } ?>
</div><!-- /#h-l -->
これを以下のように書き換え、[ファイルを更新]ボタンを押します。
下の4行目にある<img src="~">の~に先ほどコピーしたURLを張り付けてください。(画像の保存先URLになります。)
<div id="h-l">
<p class="sitename">
<a href="<?php echo get_option('home'); ?>/">
<img src="https://itbenricho.jp/wp-content/uploads/2013/09/header.png" alt="IT便利帳"/>
</a></p>
</div><!-- /#h-l -->
すると追加した画像が表示されました。
まとめ
<div id"h-1">から</div>までの変更です。<a href>~</a>は挟まれた所にジャンプします(ジャンプ先はTOP)。その間には、先ほど追加した画像が入っているので その画像をクリックしたらホームに戻るという設定になります。
画像の追加はStinger3以外にも可能です。もちろんタグが多少違いますが、Stinger以外のテーマでも変更できるので試してみてください。
(追記)
スマホで見ると画像ががおさまらず、はみ出している場合は、[外観]→[smart.css]内に「.sitename img{ max-width:100%; height:auto; }」を追加してください。
この記事もあわせて読んでみて下さい。
【関連】[WordPress]Stinger3のサイト名を、PC画像とスマホ画像で切り替える方法