
WordPress(ワードプレス)のプラグイン「All in one SEO pack」はとても便利で、Twitterカードの設定にも対応しています。
以前もFaceBookのOGP設定について書きました▼
最近はスマホでTwitterを見た時に、URLのリンク先が自動的に画像で表示されるようになりました。
その関係で以前よりもTwitterカードの設定が重要になっています。
今回は「All in one SEO pack」でTwitterカードを簡単に設定する方法をご紹介します。
Twitterカードを設定している時としていない時の違い
Twitterカードを設定している時と設定していない時の違いは以下のように表示されます。
概要+写真(小)/ Summary
「Summary」という設定をしていると、上の画像のように左に写真と概要が横に並んで表示されます。画像が小さいのが特徴です。
概要+写真(大)/ Summary Large Image
「Summary Large Image」という設定をすると、写真が上に、その下に概要が表示されます。この写真が大きく表示されるので、僕はこの設定に最近変更しました。
クリックするかしないかの違いは、写真で判断されるところがありますからね。
その他「Photo」というのがあります。これは概要がない特大写真だけになります。
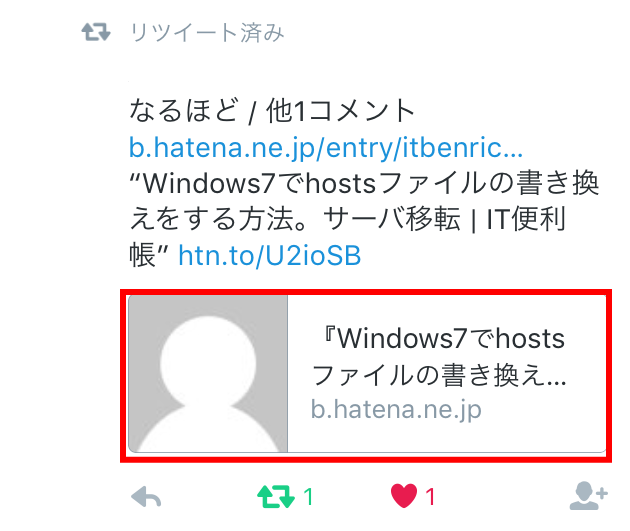
Twitterカード未設定か設定が途中までの場合
Twitterカードを設定していないと、全く表示されないか、途中までしか設定されていない場合は、上のように写真が表示されません。
僕も以前、Twitterカードの設定を途中で挫折したことがあり、このように画像無しでしばらく表示されていました。
これだと、クリックして記事を読んでもらえる確率が減るので、ぜひ設定しておきましょう。
WPプラグイン「All in one SEO Pack」でTwitterカードを設定する手順
まずはWordPressのプラグイン「All in one SEO Pack」をインストールしましょう。
左から[プラグイン]→[新規追加]→「All in one SEO Pack」を検索し、インストールしましょう。似たようなプラグインがあるので注意。
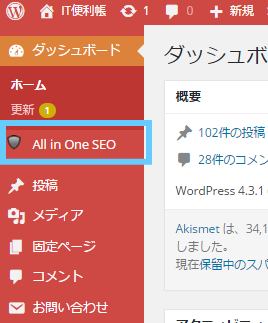
更新と投稿の間に「All in One SEO」と表示されています。それをクリック。
「All in One SEO」の詳細が出てくるので、その中から「Feature Manager」をクリックします。
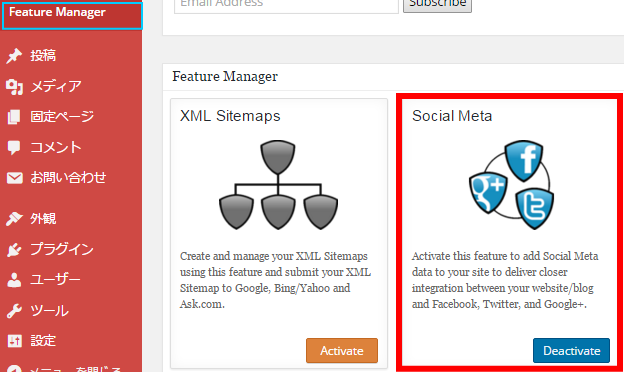
その中にある「Social Meta」を「Activate」にします。(「Deactivate」になったらOK。)
次に「Social Meta」をクリックします。
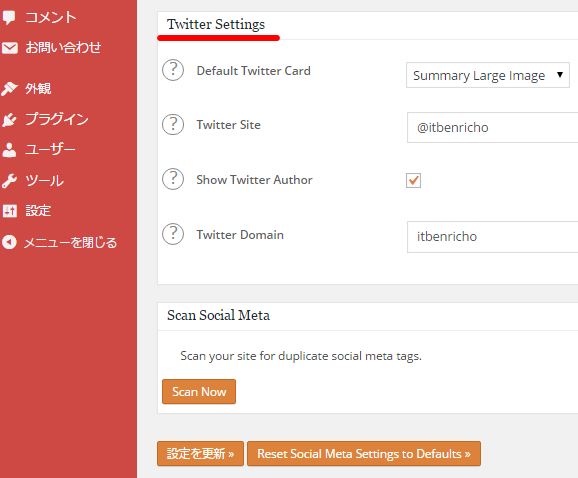
一番下に「Twitter Settings」というのがあるのでそれを設定します。
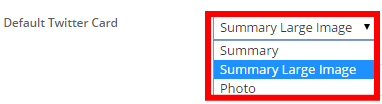
まず、「Default Twitter Card」を上で紹介した「Summary Large Image」を選択します。
写真が大きい方が目立つので「Summary Large Image」がおすすめです。(もちろんお好みで設定してください。)
- Twitter Site:Twitterのユーザー名を入力。僕の場合は「@itbenricho」と入力しました(任意)
- Show Twitter Author:チェックを入れると、Twitterのユーザー名で識別
- Twitter Domain:TwitterのURL「http://twitter.com/〇〇〇」の○○○、僕の場合は「itbenricho」と入力(任意)
Twitter SiteとTwitter Domainは任意です。入力しなくても特に問題ありません。
Twitterカードの確認・申請
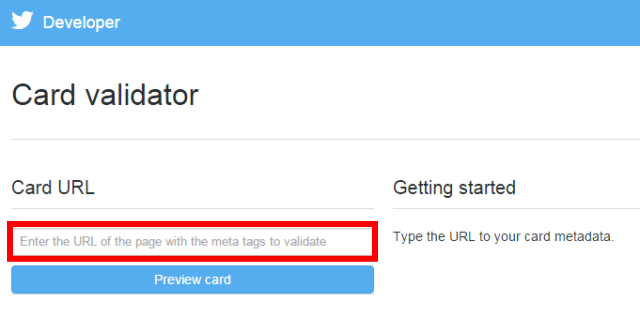
最後に「Twitterカードの申請ページ(Card validator)」に行き、Twitterアカウントでログインします。Usernameは@以下の文字。僕の場合は"itbenricho"。
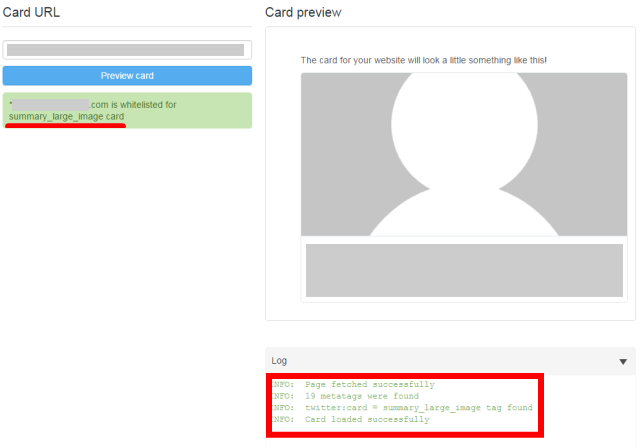
サイトのURLを入力し、「Preview card」をクリックします。
「Card Preview」に大きな画像の下に概要が書かれていて、その下の「LOG」に以下のように表示されていればOKです。
- info: twitter card=summary large image tag found
- info: card loaded successfully
「Successfully」となっているので、これで設定は終了。写真(画像)は時間が経てば表示されるようになります。表示されるまで結構時間がかかりました。
未登録の場合
未登録の場合は「Request approval」ボタンが表示されるのでクリックし、「Administrative contact」に入力しましょう。
- Name: 名前(twitterハンドルネーム)
- Email:サイト用のEメール
- Twitter Username:@以降のID(僕の場合はitbenricho)
- Website Twitter Username:@以降のID(僕の場合はitbenricho)
以上を入力し「Recuest Approval」をクリックしましょう。もう一度、「Twitterカードの申請ページ(Card validator)」で設定できているか確認してみてください。
表示されない場合は、同じ環境ではないので再現が難しいのですが、Twitterの[設定とプライバシー]→[プライバシーとセキュリティ]の「ツイートする画像・動画を不適切な内容を含むものとして設定する」にチェックされていると、画像が表示されない場合があるので、もし表示されないという方は確認してみてください。
追記:
この記事を読んでtwitterカードを設定された方からの話によると、普通のURLだと問題なく表示されるが、短縮URLの場合は表示されなかったようです。情報ありがとうございます。
最後に
WordPressのプラグイン「All in one SEO pack」でTwitterカードを簡単に設定する方法をご紹介しました。
Twitterカードは自分で登録すると難しくて途中で断念することが多いので、「All in one SEO pack」で設定すると簡単です。
画像が大きく表示される方がより注目されやすいので、ぜひ設定しておきましょう。最近はスマホで見る方が多いので必須です。