WordPressにはデフォルトで、画像をリンクする設定になっています。
スマホで記事を読んでいる時に、知らない間に画像をクリックしてしまい、画像だけのページが表示されるってことありますよね。
それをなくすようにする方法を紹介します。
今回外そうとした理由は、画像だけのページが、質の低いサイトと認識されるかもしれないという記事を読んで、外して見ることにしました。
※実際にところは関係ないかもしれません。
一つ一つ外すことも可能ですがめんどくさいので、まとめて画像のリンクを外す方法をここでは紹介します。
WordPressの記事内画像リンクをまとめて外す設定
変更はfunction.phpに追加します。
function.phpは設定を失敗すると、画面が真っ白になるので注意してください。バックアップをすることをおすすめします。
もし失敗し真っ白になった場合は、下の記事もあわせて読んでみて下さい
関連:[WordPress]functions.phpの編集時に、サイト画面を真っ白にしてしまった場合の直し方
function.phpの概念
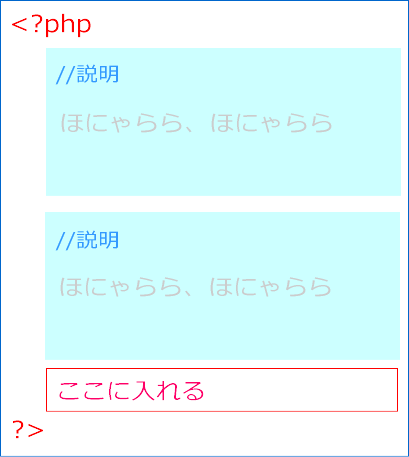
function.phpには<?phpから始まり、?>で終わります。<?php ~ ?>。なので?>の前に入れて下さい。
?>の後に入れると、ブログの画面が真っ白になるので注意!
何度も言いますがバックアップを取ってからやりましょう。
上の画像の場所に、以下のコードを入れて下さい。
//画像リンクをまとめて外す
add_filter( 'the_content', 'attachment_image_link_remove_filter' );
function attachment_image_link_remove_filter( $content ) {
$content =
preg_replace(
array('{<a(.*?)(wp-att|wp-content\/uploads)[^>]*><img}',
'{ wp-image-[0-9]*" /></a>}'),
array('<img','" />'),
$content
);
return $content;
}
これを?>の直前に入れて、更新を押すとあっさりと出来ました。
最後に
WordPressで記事内画像のリンクをまるごと削除する方法(PLUS1WORLD.com)という記事見て、僕もやってみようって気になりました。どうもありがとうございました。
画像リンクって、クリックすると画像が拡大表示する機能だと思うのですが、別ページで拡大もされずにポツンと表示され、しかも画像が小さい…(苦笑)。
また(実際のところはよくわかりませんが)、SEO的に良くないかもってあれば、画像リンクは外した方が良いと判断しました。
何度も言っていますがfunction.phpを変更する時は、先にバックアップをお忘れなく。
元に戻す方法はこちら↓