ブログやwebサイトを運営している方は、場所を知らせる時に地図を貼り付ける方がわかりやすい時があります。
その時に便利なのが「Google Map」。一度やり方を覚えると、次からは簡単に貼り付けることができますよ。
「Google Map(グーグルマップ)」をブログやwebサイト埋め込む方法を紹介します。
Google Mapをブログ・サイトに埋め込む方法
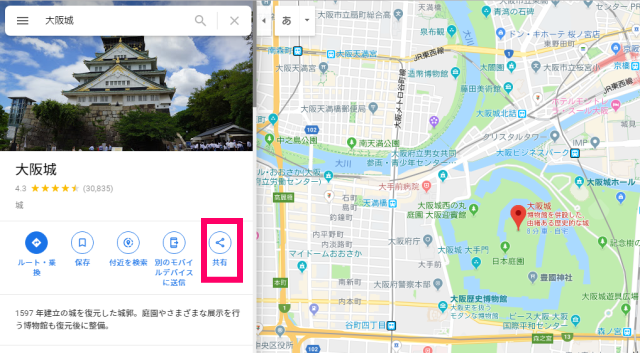
まずは埋め込みたい場所をGoogle検索します。例えば「大阪城」の場所を貼り付けたい方は「大阪城」を入力しましょう。
すると右上に「地図」が表示されています。この地図がグーグルマップです。これをクリックします。
表示されていない場合は、検索ワードを入力する箇所の下にメニューがあります。
「すべて」の次ぐらいに「地図」があるので、それをクリックして下さい。
右の地図にその場所が表示されていることを確認して、左にある「共有」のボタンをクリックしてください。
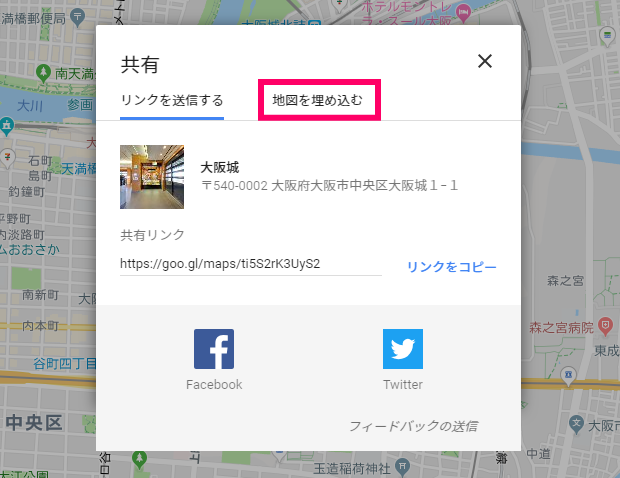
共有をクリックすると「リンクを送信する」になっていますが、右上の「地図を埋め込む」の方をクリックしてください。
因みにこの「リンクを送信する」というのは地図を埋め込まずに、住所などにGoogle Mapをテキストリンクさせるときに使えます。
このままだと少し大きめの「中」サイズとして埋め込むことになります。これでよければ右上の「HTMLをコピー」をクリックしてください。
するとクリップボードに記憶されます。
僕はこのサイズでは大きいと感じているので左上の「中」から「小」に変えてから、「HTMLをコピー」しています。
Google Mapを埋め込むサイズ
- 小サイズ:幅400×高さ300
- 中サイズ:幅600×高さ450
- 大サイズ:幅800×高さ600
小サイズ~大サイズまであります。それぞれのサイト・ブログの幅が異なるので、お好みで選んでください。
地図がはみ出ないサイズを選びましょう。一度決めると次からは同じサイズでOK。
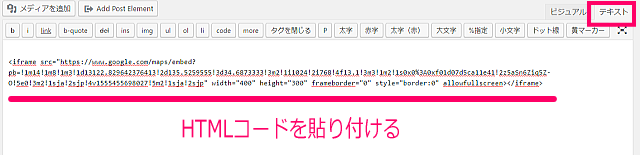
WordPressなら編集画面を「ビジュアル」から「テキスト」に変更しましょう。
※クラシックエディターの場合
「テキスト」になったことを確認したら、HTMLコードを貼り付けてください。
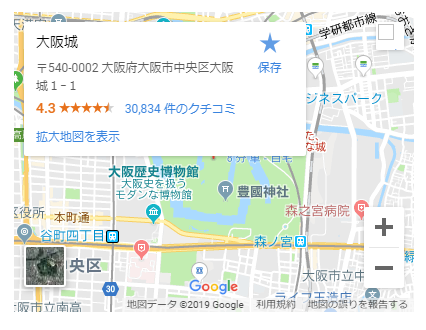
後はプレビューすると今埋め込んだGoogle Mapの場所が表示されているかを確認できます。
最後は更新すれば終了です。
WordPress以外でサイトやブログを更新している方でも、テキスト画面は必ずあるので同様に貼り付ければきちんと表示されると思います。