ブログやWEBサイトや始める時や、WordPressでテーマを変更するときに、ヘッダー内にタグやコードを追加します。例えばGoogleアナリティクスのトラッキングコードやサーチコンソールのサイト所有権を確認するタグなど。
これを追加し忘れると、検索流入の統計やサイトのクロールなどが行われないので、忘れずに設定しましょう。
今回WordPressのテーマを変更する機会があり、あまりにも久々だったので、GoogleサーチコンソールのHTMLタグを<head></head>内に設定する方法を忘れてしまいました。
説明してくれているサイトが複数ありますが、最近は方法が変わっていてよくわからなかったので、最新版でまとめました。
複数のサイトを運営していると、テーマを変更するときに、他のサイトも同時に変更することがあります。その場合に備えて忘備録で残しておきます。
追記:記事の最後に「DNSレコードでのドメイン所有権の確認」方法も紹介しています。
Googleサーチコンソールのタグを<head></head>内に設定する方法(WordPressテーマ変更編)
既にサイトを運営していて、WordPressのテーマを変更する時に、新テーマの方にサーチコンソールのタグを設定する手順です。
新規だと簡単なのですが、既存のサイトの場合はどこにコードがあったのか忘れています。タグコードの場所を詳しくご紹介します。
まずはGoogle Search Console(サーチコンソール)をログインします。その中でタグを設定したいサイトをクリックしましょう。
登録したいサイトのサーチコンソール画面に行くと、現在のステータスが表示されています。クロールエラー、検索アナリティクス、サイトマップが出ています。
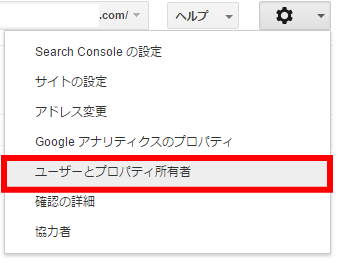
その右上の歯車マークをクリックしましょう。その中に「ユーザーとプロパティ所有者」というのがあります。それをクリック。
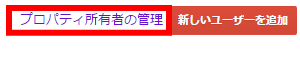
「ユーザーとプロパティ所有者」の画面が出ます。その右上に「プロパティ所有者の管理」と「新しいユーザーの追加」というのがあります。
今回は既に登録しているので「プロパティ所有者の管理」の方をクリックしましょう。
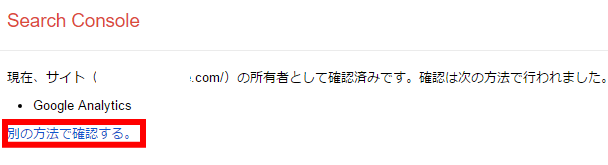
「現在、サイト(~.com)の所有者として確認済みです。確認は次の方法で行われました。」既に確認されているので必要ないかもしれませんが、念のために次の新テーマのヘッダー内にも登録しておきましょう。
ここの「別の方法で確認する。」をクリック。
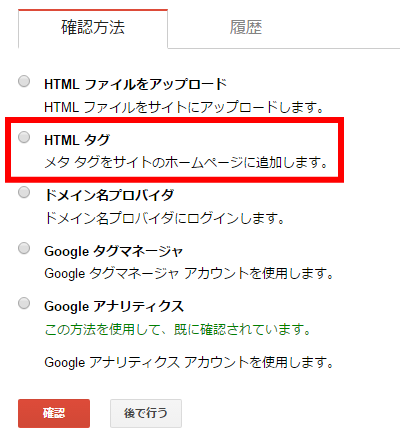
- HTMLファイルをアップロード
- HTMLタグ
- ドメイン名プロバイダ
- Googleタグマネージャ
- Googleアナリティクス
色々な確認方法がありますが、一番簡単な方法は「HTMLタグ」をサイトのヘッダー内<head></head>内に設置することです。
過去に色々試しましたが、この方法が簡単なので、毎回この設定にするようにしました。
「HTMLタグ」にチェックを入れ、「確認」を押しましょう。
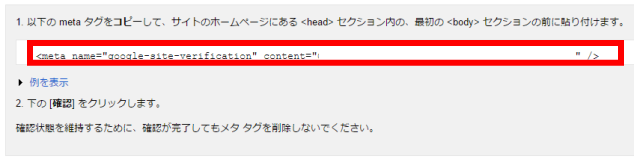
「以下のmetaタグをコピーして、サイトのホームページにある<head>セクション内の、最初の<body>セクションの前に貼りつけます。」と書かれています。
非常にわかりにくい説明で混乱しそうですが、要は<head></head>内に「meta name="google-site-verification" content="〇〇〇〇〇〇〇" />」のコードを貼りつけるだけです。
WordPressのヘッダー<head></head>の場所
WordPressは各パーツごとにバラバラになっています。ヘッダーはWordPress管理画面のダッシュボード[外観]→[テーマの編集]→右にある「テーマヘッダー(header.php)」をクリックしましょう。
それほどヘッダー内は表記されていないので<head>の場所はすぐわかると思います。
もし見つけ出せない方は、ctrl+fを同時に押し右上に検索画面が出るので「</head>」を入力して検索すると場所がわかります。
見つけ出せたら、</head>の直前に「meta name="google-site-verification" content="〇〇〇〇〇〇〇" />」のコードを貼りつけるだけでOKです。
Affinger5の場合
今回Affinger4にテーマを変更しました。Affinger5だと自分で<head>内に設置する必要がないので便利です。
子テーマだを使用していると、これらの設定はなかなか大変で助かっています。
Affinger5の場合はダッシュボード下にある「Affinger5」管理をクリックし(micata2の場合は「micata2」管理画面)、「Google連携/広告」→「Google連携に関する設定」をクリック。
その中の「現在のサーチコンソールHTMLタグ」に貼りつけるだけでOKです。
一つだけ注意点があります。「meta name="google-site-verification" content="〇〇〇〇〇〇〇" />」の「〇〇〇〇〇」のコードだけを貼りつけましょう。後は「save」を押せば完了です。
まとめ
今回WordPressのテーマを変更することがあり、完全にサーチコンソールの所有権確認HTMLタグがどこにあるのかがわからなかったので、忘備録も兼ねてまとめました。
実はこのHTMLタグを探しだすのに、30分以上費やしました。色々書かれているサイトはありますが、場所が変更されていてい、HTMLタグの場所がどこにあるのかがわからず、手こずりました。
途中からの設定方法は同じ。別の方法というHTMLタグで確認方法が簡単なので、このやり方がおすすめです。
追記:
最近のサーチコンソールでは、DNSレコードでドメインを確認するのがメインになっています。
詳しくは下の記事にまとめているので、読んでみて下さい。