ブログの記事下やサイドバーなどに取り付けているFaceBookページのLike Boxというのがあります。これが2015年6月23日に廃止されることになりました。
僕はかなり前からこの情報を知っていましたが、変更がめんどくさくて放置していたんです。するとタイムリミットに近づいてきて急に焦り出すという流れ。月日が経つのは早いですね。
僕と同じように急きょ変更される方も多いはず。FaceBookページの旧Like Boxから新Page Pluginに変更する方法をご紹介します。
旧Like Boxとは?
 FaceBookページの旧Like Boxとは上のようなボックスです。ブログを読んでもらった後に、このブログ「いいね」とシェアしてもらうものです。
FaceBookページの旧Like Boxとは上のようなボックスです。ブログを読んでもらった後に、このブログ「いいね」とシェアしてもらうものです。
過去に「いいね!」してくれた方の「FaceBook」の写真が載るようになっています。
この個人的に気に入っているLike Boxが6月23日に廃止されることとなりました。では重い腰を上げて、新しいPage Pluginに変更していきます。
「Page Plugin」の設定手順
Page Pluginを設置していきます。まずココをクリック。「Page Plugin」のサイトをクリックして詳細を登録します。
クリックすると上のようがサイトが開きます。ここで「Page Plugin」の設定をしていきます。
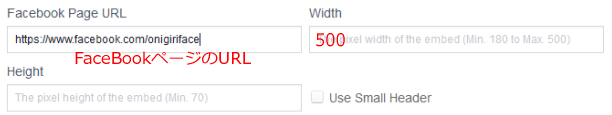
まずは「Facebook Page URL」と「Width(横幅)」を入力しましょう。
- Facebook Page URL:「https://www.facebook.com/○○○○○○」
- Width(横幅):500
- Height(高さ):お好みで。空白でもOK
Widthの最大のサイズがなぜか500pxまでなので、ここには「500」と入力しましょう。
最近はPCとスマホでサイズの切り替えが自動で出来るレスポンシブ(かレスポンシブ風に見せるのどちらか)が主流です。
「500」に設定しておくと、PCでは最大サイズの500pxが、スマートフォン(スマホ)では、スマホのサイズに縮小して表示くれるので、ほとんどの方は500でOKです。
Height(高さ)はお好みで。空白でもOKです。
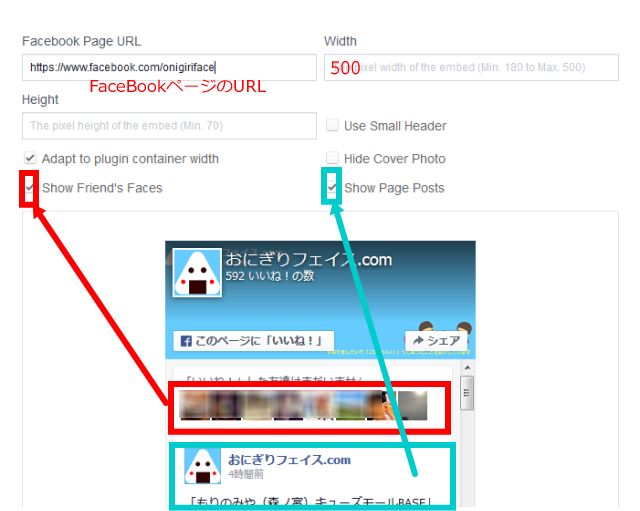
- Show Friend's Faces:下に写真を載せるかどうかの選択
- Show Page Posts:写真の下に投稿のTL(タイムライン)を載せるか
- Adapt to plugin container width:チェックを入れたままでOK
「Show Friend's Faces」は矢印の赤色の箇所、「Show Page Posts」は水色の矢印の箇所を表示させるか決めましょう。
因みに僕は写真は表示、投稿タイムラインは非表示にしました。投稿タイムラインはスマホの時にスクロールしづらいからです。もちろんお好みで設定してください。
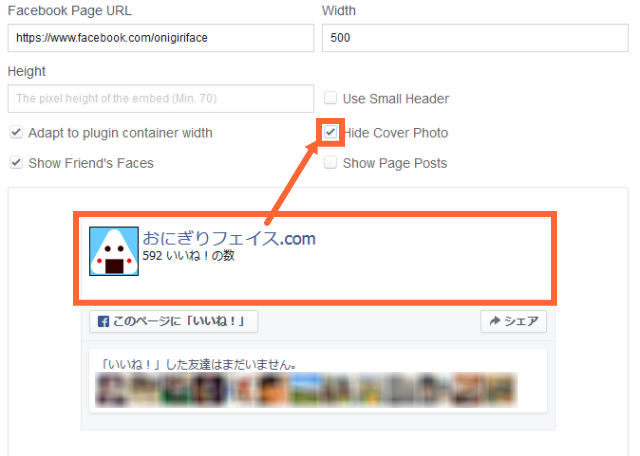
- Use Small Header:少しだけヘッダーサイズが狭くなる
- Hide Cover Photo:Facebookページのカバーを表示させるか
「Use Small Header」は少しだけヘッダーカバーの高さが変わります。チェックを入れたり外したりして確認してください。
「Hide Cover Photo」はヘッダーカバーを表示させるか否か。表示させない場合は、上のように背景が白色になります。
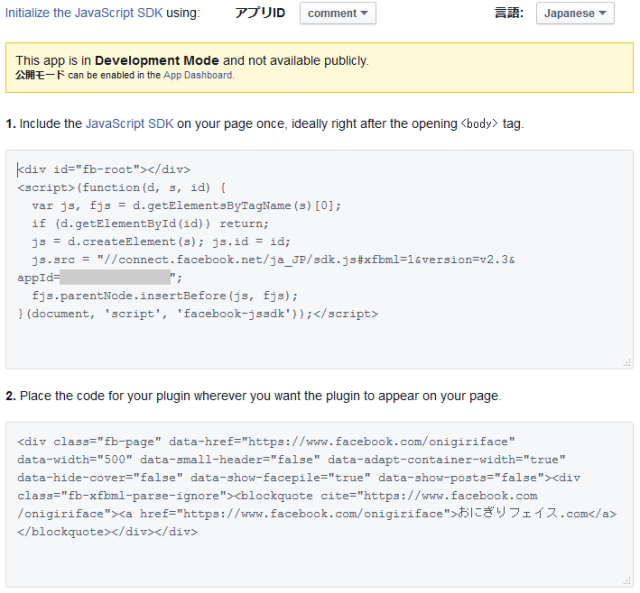
設定が終わると「Get Code」をクリック。
1.は<body>の先頭に、2.はPage Pluginを表示させたい箇所(WordPressならsingle.phpやサイドバー)に、それぞれコピー&ペーストして下さい。これで設定は終了です。
1.はフッターの最後にある</body>の手前に貼り付けても表示されました。
設定完了、最後は実機で確認
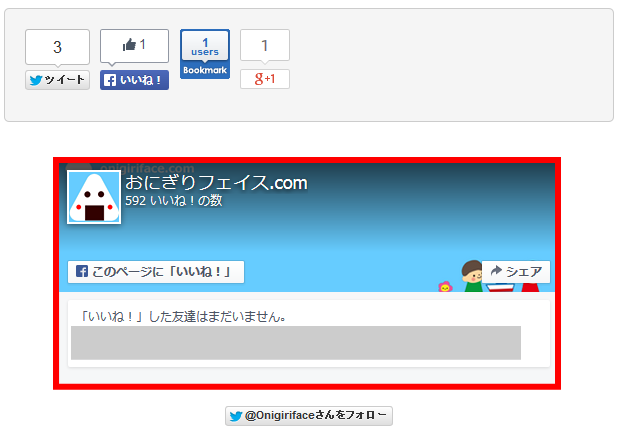
PC画面
最後に実機でチェックします。僕はSNSボタンの下に表示しました。PCでは500pxで表示されています。
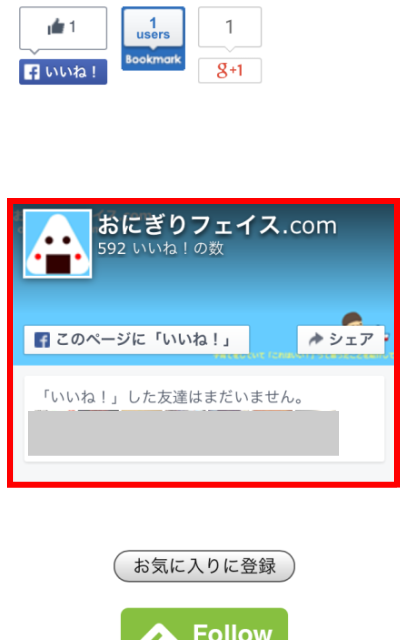
スマホ画面
 スマホでは300pxで表示されています。スマホサイズによって大きさが変わるようになっています。チェック済み。
スマホでは300pxで表示されています。スマホサイズによって大きさが変わるようになっています。チェック済み。
最後に
FaceBookページの旧Like Boxから新Page Pluginに変更する手順をご紹介しました。
例として記事の下に設置しましたが、サイドバーでももちろんOKです。
いざ変更してみると、これでもいいかなって気になりました。見慣れてきたかも(笑)。
Like Boxは2015年6月23日で廃止になるので設定変更はお早目に。